1Введение
2Установка и настройка системы
3Знакомство с системой
4Инструменты системы
5Работа со структурой сайта
6Работа с материалами
7Пользователи и права
8Макеты дизайна
9Навигация
10Компоненты
11Виджет-компоненты
12Модули
13Разработка модуля
14Системные таблицы
15Списки
16Системный объект nc_core
17Система событий
18Прочие инструменты разработчика
19Инструменты для продвижения (SEO, SMO)
20Мобильные и адаптивные сайты
21Сайты Longpage и Shortpage
22Прочее
23API
Введение
1.1Начало обучения
1.2Получение лицензии и её регистрация
1.3Демо–сайт
1.4Создание интернет-магазина на основе шаблона
Установка и настройка системы
2.1Технические требования к хостингу
2.2Файловая структура системы
2.3Процесс установки
2.4Настройка файла конфигурации
2.5Активация системы
2.6Фильтр входящих данных
2.7Перевод сайта на HTTPS
2.8Двухфакторная аутентификация
Знакомство с системой
3.1Основные понятия. Архитектура
3.2Административный раздел
3.3Главное меню
3.4Рабочая область
3.5Панель быстрого редактирования
3.6Базовые настройки системы
3.7Описание базы данных
Инструменты системы
4.1Виджеты
4.2Управление задачами (CRON)
4.3Переадресация
4.4Статистика посещений
4.5Управление рекламой
4.6Неработающие ссылки
4.7Файл-менеджер
4.8SEO-анализ
4.9Копирование разделов
4.10Корзина удаленных объектов
4.11Командная строка SQL
4.12Архивы проекта
4.13Экспорт и импорт данных
4.14Экспорт/импорт CSV
4.15Обновления системы
4.16Логирование
4.17Рассылка по базе
Работа со структурой сайта
5.1Управление сайтами
5.2Карта сайта
5.3Добавление сайта
5.4Удаление сайта
5.5Управление разделами
5.6Инфоблоки раздела
5.7Копирование разделов
Работа с материалами
6.1Добавление, изменение и удаление объектов
6.2Перенос и копирование объектов
6.3Черновики
6.4Отображение материалов
6.5Фильтры
6.6Визуальный редактор содержимого
Пользователи и права
7.1Регистрация пользователя
7.2Список пользователей, выборка
7.3Система разграничения прав пользователя
7.4Группы пользователей
7.5Класс для работы с правами пользователей
Макеты дизайна
8.1Подготовка и внедрение HTML-шаблона
8.2Внедрение структуры
8.3Навигация
8.4Заголовки и мета-теги
8.5Пользовательские настройки в макете
8.6Использование PHP
8.7Отображение данных с других страниц (инфоблоков)
8.8Наследование макетов
8.9Перемещение макетов
8.10Врезки (дополнительные шаблоны макетов)
8.11Асинхронные врезки: динамическая загрузка дополнительных шаблонов
8.12Справочник API
Компоненты
10.1Данные
10.2Прикрепление инфоблоков к разделам
10.3Варианты вывода инфоблоков на странице раздела
10.4Типы полей
10.5Создание компонента
10.6Системные настройки
10.7Постраничная навигация
10.8Поиск и выборка
10.9Формы компонентов
10.10Зеркальный инфоблок
10.11Шаблоны компонентов
10.12Стили шаблонов компонентов
10.13Пользовательские настройки компонента
10.14Компонент-агрегатор
10.15Экспорт-импорт компонентов
10.16Предустановленные компоненты
10.17Inline-редактирование текста
10.18Inline-редактирование изображений
10.19Справочник API
Виджет-компоненты
11.1Интерфейс управления виджет-компонентами
11.2Создание виджет-компонента
11.3Экспорт-импорт виджет-компонентов
11.4Интерфейс управления виджетами
11.5Внедрение виджета
11.6Список функций
11.7Предустановленные виджеты
11.8Справочник API
Модули
12.1Модуль «Голосование»
12.2Модуль «Поиск по сайту»
12.3Модуль «Статистика посещений»
12.4Модуль «Подписка и рассылка»
12.5Модуль «Личный кабинет»
12.6Модуль «Управление рекламой»
12.7Модуль «Управление ссылками»
12.8Модуль «Интернет-магазин»
12.9Модуль «Минимагазин». Новый
12.10Модуль «Минимагазин»
12.11Модуль «Приём платежей и онлайн-кассы»
12.12Модуль «Облако тегов»
12.13Модуль «Календарь»
12.14Модуль «Блог и сообщество»
12.15Модуль «Защита форм картинкой»
12.16Модуль «Кэширование»
12.17Модуль «Маршрутизация»
12.18Модуль «Счета и акты»
12.19Модуль «Комментарии»
12.20Модуль «Логирование»
12.21Модуль «Форум»
12.22Модуль «Конструктор лендингов»
12.23Модуль «Айри CDN»
12.24Модуль «Отправка СМС-сообщений»
Разработка модуля
13.1Структура модуля
13.2Подробное описание файлов
13.3Процесс написания модуля
13.4Элементы управления
13.5Подготовка установочного архива
13.6Права на модули
Системный объект nc_core
16.1Корневой абстрактный класс nc_System
16.2Класс nc_Core extends nc_System
16.3Класс nc_Db extends ezSQL_mysql
16.4Абстрактный класс nc_Essence extends nc_System
16.5Класс nc_Catalogue extends nc_Essence
16.6Класс nc_Component extends nc_Essence
16.7Класс nc_Message extends nc_Essence
16.8Класс nc_Sub_Class extends nc_Essence
16.9Класс nc_Subdivision extends nc_Essence
16.10Класс nc_Template extends nc_Essence
16.11Класс nc_User extends nc_Essence
16.12Класс nc_Event extends nc_System
16.13Класс nc_Gzip extends nc_System
16.14Класс nc_Input extends nc_System
16.15Класс nc_Lang extends nc_System
16.16Класс nc_Modules extends nc_System
16.17Класс nc_Url extends nc_System
16.18Класс nc_Utf8 extends nc_System
16.19Класс nc_Page extends nc_System
16.20Справочник API
Система событий
17.1Прикрепление событий
17.2Трансляция событий
17.3Пользовательские события
17.4Список системных событий
17.5Предсобытия
17.6Пример
Прочие инструменты разработчика
18.1Мультиязычность
18.2Использование BB-кодов
18.3Использование ключа подтверждения операций
18.4Отслеживание ошибок
18.5Подсветка синтаксиса с автовставкой
18.6Использование кодировки UTF-8
18.7Использования строковых функций и регулярных выражений
18.8Использование JavaScript и CSS
18.9Транслитерация
18.10Класс работы с письмами (mail)
18.11Класс работы с письмами (smtp)
18.12Класс работы с изображениями
18.13Автоматическая обработка изображений
Инструменты для продвижения (SEO, SMO)
19.1Title, keywords и description
19.2Генерация sitemap.xml
19.3Заголовок Last-Modified
19.4Страница 404
19.5Формирование url
19.6Анализ сайта
19.7Веб-аналитика
19.8Переадресации
19.9Robots.txt
19.10Настройка сайта для социальных сетей
Сайты Longpage и Shortpage
21.1Настройка сайта и раздела
21.2Вспомогательные функции
21.3JS-составляющая системы
21.4Механизм формирования HTML
Прочее
22.1Обновление системы
22.2Действия при заражении сайта
22.3Перевод сайта с cp1251 на utf-8
22.4Ошибка при переносе сайта с Windows-сервера на *nix
Модуль «Поиск по сайту»
12.2.1Начало работы с модулем
12.2.2Язык запросов
12.2.3Способы хранения индекса
12.2.4Интерфейс модуля в панели управления сайтом
12.2.5Области индексирования
12.2.6Области HTML-страниц
12.2.7Области поиска на сайте
12.2.8Индексирование по расписанию, запуск индексирования в фоновом режиме
12.2.9Правила индексирования
12.2.10Постановка задачи переиндексирования в очередь
12.2.11Интеграция модуля в макеты дизайна сайта
12.2.12Простая форма поиска
12.2.13Расширенная форма поиска
12.2.14Вывод результатов поиска
12.2.15Стилизация списка подсказок
12.2.16Расширенные настройки
12.2.17Разработка расширений модуля
12.2.18Обзор архитектуры модуля
12.2.19Обработчики документов различных типов
12.2.20Текстовые фильтры
12.2.21Анализаторы текста
12.2.22Корректировщики запросов
12.2.23Подключение других поисковых систем
12.2.24Решение проблем с поиском
12.2.25Решение проблем с индексированием
12.2.26Справочник API
Модуль «Статистика посещений»
12.3.1Настройка сбора статистики от Openstat
12.3.2Настройка сбора статистики от NetCat
12.3.3Интеграция с Google Analytics и Яндекс.Метрикой
Модуль «Подписка и рассылка»
12.4.1Видеоурок
12.4.2Добавление и изменение рассылки
12.4.3Типы рассылок
12.4.4Шаблон письма
12.4.5Условия и действия
12.4.6Подписка пользователя
12.4.7Подписка на объект
12.4.8Компонент «Список подписок»
12.4.9Подписки пользователя
12.4.10Список подписчиков
12.4.11Периоды получения писем
12.4.12Константы модуля
12.4.13Структура таблиц
12.4.14Единоразовая рассылка
12.4.15Статистика рассылок
12.4.16Настройки модуля
12.4.17Доступы на рассылку и назначение прав
12.4.18Интеграция с модулем «Форум»
12.4.19Совместимость с предыдущими версиями
12.4.20Классы модуля
Модуль «Личный кабинет»
12.5.1Внедрение личного кабинета
12.5.2Регистрация пользователя
12.5.3Авторизация и завершение сеанса работы пользователя
12.5.4Изменение регистрационных данных
12.5.5Изменение пароля
12.5.6Восстановление пароля
12.5.7Отображение списка пользователей на сайте
12.5.8Отображение пользователей присутствующих на сайте
12.5.9Личные сообщения
12.5.10Авторизация по хэшу
12.5.11Авторизация через внешние сервисы
12.5.12Авторизация через rutoken
12.5.13Друзья-Враги
12.5.14Функции модуля и константы
12.5.15Личный счет
12.5.16Административная часть модуля
12.5.17Классы и функции модуля
12.5.18Справочник API
Модуль «Управление рекламой»
12.6.1Настройка трансляции баннеров на странице
12.6.2Генерация статистики
12.6.3Настройки модуля
12.6.4Справочник API
Модуль «Управление ссылками»
12.7.1Описание функциональности
12.7.2Компоненты модуля
12.7.3Настройка модуля
12.7.4Шаблоны писем
Модуль «Интернет-магазин»
12.8.1Настройка модуля
12.8.2Настройка интернет-магазина
12.8.3Валюты
12.8.4Цены для разных групп пользователей
12.8.5Минимальная цена
12.8.6Способы доставки
12.8.7Способы оплаты
12.8.8Настройка шаблонов писем
12.8.9Бланки
12.8.10Скидки
12.8.11Сиюминутные скидки
12.8.12Купоны
12.8.13Редактирование заказов
12.8.14Статистика
12.8.15Компоненты товаров
12.8.16Варианты товаров
12.8.17Коллекции объектов
12.8.18Фильтр товаров
12.8.19Списки товаров
12.8.20Корзина
12.8.21Заказ
12.8.22Обмен данными (Netcat 5.9 и старше)
12.8.23Экспорт товаров в маркетплейсы
12.8.24Выгрузка в Яндекс.Маркет в формате YML
12.8.25Классы расчёта доставки
12.8.26Справочник API
12.8.27[архив] Переход c версии 5.2 на 5.3
12.8.28[архив] Интернет-магазин <5.3
12.8.29[архив] Обмен данными (до версии Netcat 5.9)
12.8.30[архив] Виджеты интернет-магазина
Модуль «Минимагазин». Новый
12.9.1Настройка модуля
12.9.2Настройка интернет-магазина
12.9.3Валюты
12.9.4Варианты доставки
12.9.5Варианты оплаты
12.9.6Настройка шаблонов писем
12.9.7Скидки
12.9.8Статистика
12.9.9Компоненты товаров
12.9.10Заказы
12.9.11Дополнительная информация
Модуль «Минимагазин»
12.10.1Подключение модуля
12.10.2Массовое добавление товаров в корзину
12.10.3Заказы и скидки
12.10.4Корзина
12.10.5Шаблоны отображения
12.10.6Конвертер в «Интернет-магазин»
Модуль «Приём платежей и онлайн-кассы»
12.11.1Настройка платежей
12.11.2Примеры использования
12.11.3Обработчики событий
12.11.4Использование без интернет-магазина
12.11.5Онлайн-кассы и электронные чеки
12.11.6Корректировочные счета, доплата и возврат
12.11.7Добавление новой платежной системы
Модуль «Блог и сообщество»
12.14.1Функции модуля
12.14.2Настройки модуля
12.14.3Управление действиями в компонентах
Модуль «Защита форм картинкой»
12.15.1Защита форм
12.15.2Функции, доступные после установки модуля
12.15.3Модификация модуля Captcha
12.15.4Аудио-каптча
12.15.5reCAPTCHA
Модуль «Кэширование»
12.16.1Использование функционала кэширования
12.16.2Блок «nocache»
12.16.3Административная часть
12.16.4Настройки кэша
12.16.5Информация
12.16.6Данные аудита
12.16.7Константы модуля
12.16.8Использование Memcached
Модуль «Комментарии»
12.19.1Использование функционала комментариев
12.19.2Функционал модуля
12.19.3Методы класса
12.19.4Настройки
12.19.5Комментарии
Модуль «Форум»
12.21.1Объект списка форумов
12.21.2Объект топиков
12.21.3Объект ответов
12.21.4Информация для разработчиков
12.21.5Настройки форума
12.21.6Конвертер из старых версий
12.21.7Константы модуля
Создание виджет-компонента
Видеоурок
Для создания нового виджета добавьте необходимые поля. Поля в виджет-компонентах ничем не отличаются от аналогичных полей в компонентах.
При необходимости установите настройки компонента.
Приведём пример создания нового виджета на основе сервиса «AddThis». Зайдите на сайт и сгенерируйте код.
<!-- AddThis Button BEGIN --> <div class="addthis_toolbox addthis_default_style "> <a class="addthis_button_facebook_like" fb:like:layout="button_count"></a> <a class="addthis_button_tweet"></a> <a class="addthis_button_google_plusone" g:plusone:size="medium"></a> <a class="addthis_counter addthis_pill_style"></a> </div> <script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4fa3621d4757f860"></script> <!-- AddThis Button END -->
Внешний вид кнопок:

При создании компонента можно пойти двумя путями:
- Сгенерированный код вставить в поле «Отображение объекта» и сохранить виджет. При этом не будет иметь никаких настроек, все изменения должны вноситься вручную.
- Добавить администратору возможность выбора нужных кнопок. Для этого:
- создайте для каждой кнопки отдельное поле. В соответствии с указанным примером полей будет 4: facebook, twitter, gplus, addthis. Тип поля: целое число.

- внесите изменение в поле «Отображение объекта»:
<!-- AddThis Button BEGIN --> <div class='addthis_toolbox addthis_default_style'> <?=$buttons?> </div> <script type='text/javascript' src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4fa3621d4757f860'></script> <!-- AddThis Button END -->
- В поле «Системные настройки» впишите массив:
$buttons = array( ($f_facebook ? '<a class='addthis_button_facebook_like' fb:like:layout='button_count'></a>' : ''), ($f_twitter ? '<a class='addthis_button_tweet'></a>' : ''), ($f_gplus ? '<a class='addthis_button_google_plusone' g:plusone:size='medium'></a>' : ''), ($f_addthis ? '<a class='addthis_counter addthis_pill_style'></a>' : '') ); $buttons = implode(',', $buttons); - Изменить альтернативную форму добавления объекта:
<input name='f_facebook' value='0' type='hidden' /> <input name='f_facebook' id='f_facebook' value='1' type='checkbox' /> <label for='f_facebook'><font color='gray'>Facebook</font><br /></label><br /> <input name='f_twitter' value='0' type='hidden' /> <input name='f_twitter' id='f_twitter' value='1' type='checkbox' /> <label for='f_twitter'><font color='gray'>Twitter</font><br /></label><br /> <input name='f_gplus' value='0' type='hidden' /> <input name='f_gplus' id='f_gplus' value='1' type='checkbox' /> <label for='f_gplus'><font color='gray'>Google+</font><br /></label><br /> <input name='f_addthis' value='0' type='hidden' /> <input name='f_addthis' id='f_addthis' value='1' type='checkbox' /> <label for='f_addthis'><font color='gray'>Add This</font><br /></label><br />
- Изменить альтернативную форму изменения объекта:
<input name='f_facebook' value='0' type='hidden' /> <input name='f_facebook' id='f_facebook' value='1' type='checkbox' <?=(1 == $f_facebook ? "checked='checked'" : "");?> /> <label for='f_facebook'><font color='gray'>Facebook</font><br /></label><br /> <input name='f_twitter' value='0' type='hidden' /> <input name='f_twitter' id='f_twitter' value='1' type='checkbox' <?= (1 == $f_twitter ? "checked='checked'" : "");?> /> <label for='f_twitter'><font color='gray'>Twitter</font><br /></label><br /> <input name='f_gplus' value='0' type='hidden' /> <input name='f_gplus' id='f_gplus' value='1' type='checkbox' <?= (1 == $f_gplus ? "checked='checked'" : "");?> /> <label for='f_gplus'><font color='gray'>Google+</font><br /></label><br /> <input name='f_addthis' value='0' type='hidden' /> <input name='f_addthis' id='f_twitter' value='1' type='checkbox' <?= (1 == $f_addthis ? "checked='checked'" : "");?> /> <label for='f_addthis'><font color='gray'>Add This</font><br /></label><br />
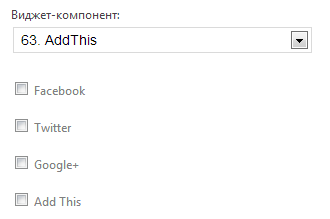
Сохраните виджет. Теперь вы можете выбирать нужные кнопки:

Комментарии 1
До какой версии так было? Сейчас же вроде как доступны все типы полей.