Интерфейс управления виджет-компонентами
Видеоурок
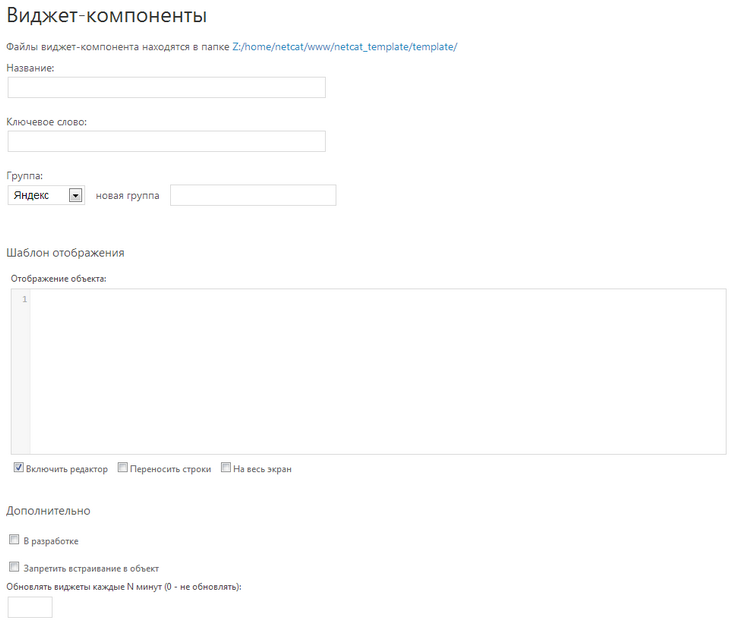
Интерфейс управления подразумевает под собой страницы с полями для добавления и редактирования виджет-компонентов. Рассмотрим страницу добавления виджета.

Страница во многом схожа со страницей добавления и редактирования компонентов. На странице располагаются поля:
- Название.
- Ключевое слово.
- Группа.
- Шаблон отображения. Представляет собой HTML-текст со вставками функции PHP, системных функции NetCat и специальных переменных. Переменные создаются разработчиком, в коде прописываются по аналогии с компонентами.
- В разработке. Если виджет-компонент в разработке, то на его основе нельзя создать виджет, так же во вкладке с информацией отображается только его описание.
- Запретить встраивание в объект. При использовании данной опции, виджеты не будут отображаться в объектах.
- Обновлять виджеты каждые N минут. Эта настройка применима к таким виджетам как RSS-лента, позволяет наполнять ваш виджет актуальной информацией. Если значение равно 0, то обновление не происходит.
- Системные настройки. Здесь вы можете совершать любые манипуляции над переменными, которые потом будут доступны в Шаблоне отображения.
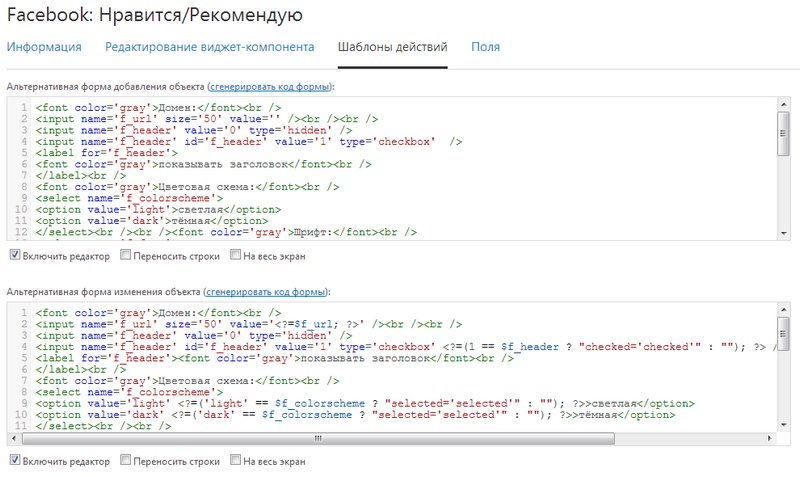
Шаблоны действий
Виджет-компонент содержит всего два шаблона действия: альтернативная форма добавления, альтернативная форма изменения. Они отвечают за вид формы, которую увидит пользователь при работе с виджетами в разделе «Виджеты».

Поля
Любой виджет-компонент, как и обычный компонент, может содержать свои поля. Например, в виджете «Facebook: Нравится/Рекомендую» нужно сделать возможность выбора цветовой схемы. Для этого создаётся новое поле и в альтернативных формах вносятся необходимые изменения. Таким же образом можно сделать поля для ввода ширины и высоты видео при встраивании виджета «Google: YouTube».